
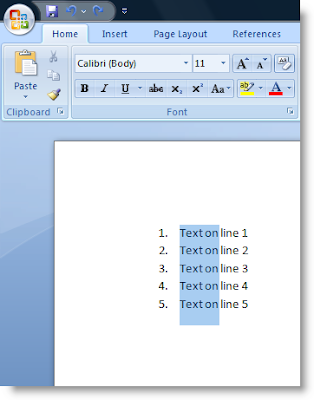
Cara merubah warna Text pada saat diseleksi - Merubah Warna Text saat diblock - Merubah Warna Text saat diblock - Mengertikah anda dengan maksud kata "diseleksi" ?, kalau belum mengerti akan saya jelaskan sedikit. Maksud dari kata diseleksi adalah, apa bila ada teks yang anda ingin "copas" pasti teks tersebut berwarna hitam dan berbackground biru, seperti gambar berikut :

Dan gambar dibawah ini adalah, yang sudah memaikai CSS Selection :

Taruh code dibawah ini diatas code
]]></b:skin>
/* hack block selection */
::selection {
background:#000;
color: #fff
}
::-moz-selection {
background: #000;
color: #fff
}
::-webkit-selection {
background: #000;
color: #fff
}
::-o-selection {
background: #000;
color: #fff
}
]]></b:skin>, silahkan disave.Simple bukan?, coba anda seleksi teks yang ada di artikel blog anda apa ada yang berubah?
Note : Anda bisa menyesuaikan warna teks seleksi tersebut, caranya anda tinggal mengganti "#000" dan "#fff" yang berada dicss selection, yang tadi anda taruh di
]]></b:skin> code warna Disini.














0 comments:
Post a Comment