Cara Mudah Membuat Rich Snippet Event - Kembali lagi nih di FahMibLog's, kali ini Fahmi mau sharing yang namanya "Cara Mudah Membuat Rich Snippet Event", emang yang seperti apa sih Rich snippetnya? nih gambarnya :
Kalau Rich Snippet Bintang sama Foto Profile Google udah biasa pasaran :p, Dan kali ini fahmi udah nemuin caranya, caranya lebih simple dari Rich Snippet Bintang.
kalau udah pada nggak sabar silahkan simak Cara Mudah Membuat Rich Snippet Event, dibawah ini :
- Ke Template yang ada di Dashboard blogger.
- Masuk ke EDIT HTML, lalu cari code
<body>, supaya mudah tekan F3 atau CTRL + F, kalau sudah ditemukan taruh code ini dibawah code<body>.<div><div itemscope='itemscope' itemtype='http://data-vocabulary.org/Recipe'>
Seperti pada gambar dibawah ini : - Setelah itu cari code
</body>kalau sudah ditemukan tambahkan code ini diatasnya.</div></div>
Seperti pada gambar dibawah ini : - Kalau sudah jangan lupa di Save dulu, begini saja belum selesai
- Lanjut ke Tata Letak.
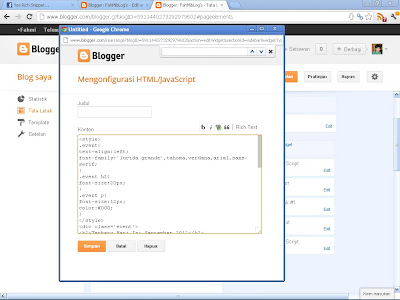
- Kalau sudah Tambahkan Widget > Pilih HTML/Javascript > Lalu masukan code ini didalamnya :
<style>
Kurang lebih seperti gambar dibawah ini :
.event{
text-align:left;
font-family:'lucida grande',tahoma,verdana,arial,sans-serif;
}
.event h2{
font-size:20px;
}
.event p{
font-size:12px;
color:#000;
}
</style>
<div class='event'>
<h2>Terbaru Hari Ini September 2012</h2>
<p>Ramalan Bintang Zodiak September 2012 Internet Gratis Cheat LS, PB.</p>
<div itemscope='' itemtype='http://data-vocabulary.org/Event'>
<time datetime='2012-09-30' itemprop='startDate'>September 2012</time> : <a href='http://alkian.blogspot.com/search/label/Lowongan%20Kerja' itemprop='url'><span itemprop='summary'>Lowongan Kerja September 2012</span></a></div>
<div itemscope='' itemtype='http://data-vocabulary.org/Event'>
<time datetime='2012-09-30' itemprop='startDate'>September 2012</time> : <a href='http://alkian.blogspot.com/search/label/Ramalan%20Zodiak' itemprop='url'><span itemprop='summary'>Zodiak September 2012</span></a></div>
<div itemscope='' itemtype='http://data-vocabulary.org/Event'><time datetime='2012-09-30' itemprop='startDate'>September 2012</time> : <a href='http://alkian.blogspot.com/search/label/Cheat' itemprop='url'><span itemprop='summary'>Cheat PB - LS September 2012</span></a></div>
<div itemscope='' itemtype='http://data-vocabulary.org/Event'><time datetime='2012-09-30' itemprop='startDate'>September 2012</time> : <a href='http://alkian.blogspot.com/search/label/Template' itemprop='url'><span itemprop='summary'>Template Blogger September 2012</span></a></div></div> - Setelah itu barulah disimpan, dan di Check di http://www.google.com/webmasters/tools/richsnippets
Penjelasan.
Tulisan Merah : Adalah Judul WidgetNya boleh diganti.
Tulisan Biru : Ini yang penting, tulisan biru ini harus diganti dengan URL Label anda masing-masing.
Tulisan Hijau : Ini adalah Judul atau Nama Label kalian, boleh diganti.
Tulisan Merah : Adalah Judul WidgetNya boleh diganti.
Tulisan Biru : Ini yang penting, tulisan biru ini harus diganti dengan URL Label anda masing-masing.
Tulisan Hijau : Ini adalah Judul atau Nama Label kalian, boleh diganti.
Bagaimana? Mudah bukan? hehehe... Kalau yang mau Share-share aja, tapi jangan lupa dicantumkan sumbernya :-), Demikianlah sedikit ulasan saya yang mengenai Cara Mudah Membuat Rich Snippet Event, semoga dapat berguna dan bermanfaat.




















0 comments:
Post a Comment